| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 안드로이드 스튜디오
- cyclic imports
- 0xC00000FD
- 뷰크기
- 파이썬 문법
- python #circular imports #
- 1073741571
- 코틀린
- setVisibility
- 자바
- 딕셔너리 복사
- 이미지크기
- View.GONE
- 버튼크기
- Kotlin
- Java
- Today
- Total
개발여행
jetpack compose 사용할 때 테마색이 적용되지 않는 문제 본문
한 때 코틀린과 플러터를 같이 깨작거리며 공부해보던 적이 있었다.
코틀린은 비즈니스 코드(.kt)와 UI파일(.xml)이 분리되어 있어 UI는 UI대로, 코드는 코드대로 따로 설정할 수 있어서 간편하고, 플러터는 하나의 파일에서 UI와 코드를 모두 작성해야해서 이게 도대체 무슨 코드지라고 생각하며 코틀린이 낫다고 생각했었다.
그런데 프로젝트 규모가 점점 커지고 최근 들어 리액트도 접해보면서 어쩌면 한 파일에서 관리하는게 편할 수도 있겠다는 생각이 들고있었다. (xml 왔다갔다하기 넘 귀찮..)
그러던중 요즘 새로운 프로젝트를 시작하게 되면서 다시 기초를 훑어보고 있었는데 코틀린에서 Jetpack Compose라는 라이브러리로 리액트나 플러터처럼 한 파일에서 UI와 코드를 작성할 수 있다는 것을 알게됐다. 이 라이브러리를 사용하는 추세가 점점 늘고 있다고 하니 나도 배워보기로 했다.
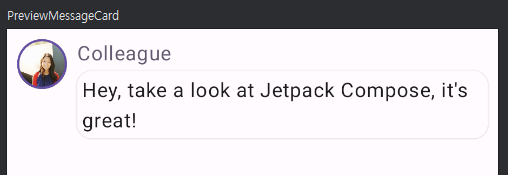
튜토리얼을 따라 컴포즈를 만들고 있었는데 색상이 적용되지 않는 문제가 발생했다.
Image(
painter = painterResource(R.drawable.profile_picture),
contentDescription = "Contact profile picture",
modifier = Modifier
.size(40.dp)
.clip(CircleShape)
.border(1.5.dp, MaterialTheme.colorScheme.primary, CircleShape)
)이미지파일을 원 모양에 담고 테두리를 나타내야 하는데 테두리 색상이 바뀌지 않는 것이다..

오랜만에 여기저기 삽질을 하며 알아보니 dynamicColor와 관련된 문제였다.
Android 12버전부터는 사용자가 디바이스의 테마를 커스텀 설정했다면 앱의 색상도 커스텀 테마와 유사하게 적용시켜주는 기능이 도입됐다고 한다. 이 기능이 자동으로 앱에 적용돼 앱의 테마가 무시돼 버린것이다.
ui.theme.Theme.kt의 커스텀 테마 매개변수중 dynamicColor 값을 false로 전달해주면 내가 설정한 테마 색상으로 적용된다.
fun MyAppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
// Dynamic color is available on Android 12+
dynamicColor: Boolean = true,
content: @Composable () -> Unit
)
'Mobile > Kotlin' 카테고리의 다른 글
| 커스텀 timePickerDialog 쓸 때 글씨 색이 안바뀌는 문제 (0) | 2023.05.19 |
|---|---|
| Kotlin 위젯 사이즈 코드에서 동적으로 조절하기 (0) | 2022.06.21 |
| 리사이클러 뷰 사용시 내용이 잘리는 문제 해결 (0) | 2022.06.18 |
| Kotlin, JAVA 리사이클러 뷰 아이템 숨기기시에 공간이 그대로 남아 있는 현상 (0) | 2022.06.06 |
| Kotlin 프래그먼트 전환 애니메이션 효과 (0) | 2022.05.15 |



